A continuación, te comparto 3 hacks útiles de Adobe Illustrator para diseñadores que pueden ahorrarte muchos dolores de cabeza. Aprenderás a simplificar puntos de ancla o nodos, crear retículas y pintar sobre máscaras de forma eficiente.
Disminuir un trazado, puntos de anclas o nodos
Si al calcar una imagen de Internet te encuentras con un exceso de nodos, ¡no te preocupes! Existe una forma de reducirlos para hacer que el objeto vector sea más fácil de manipular.
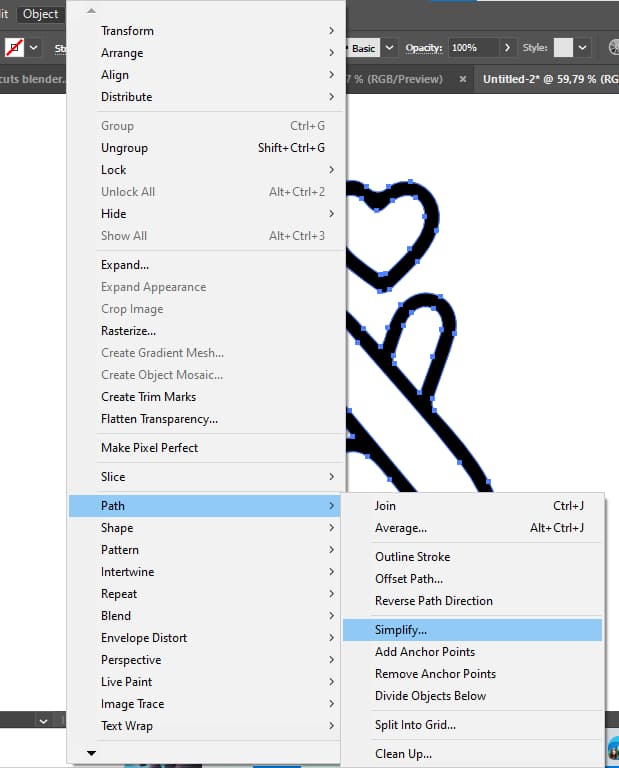
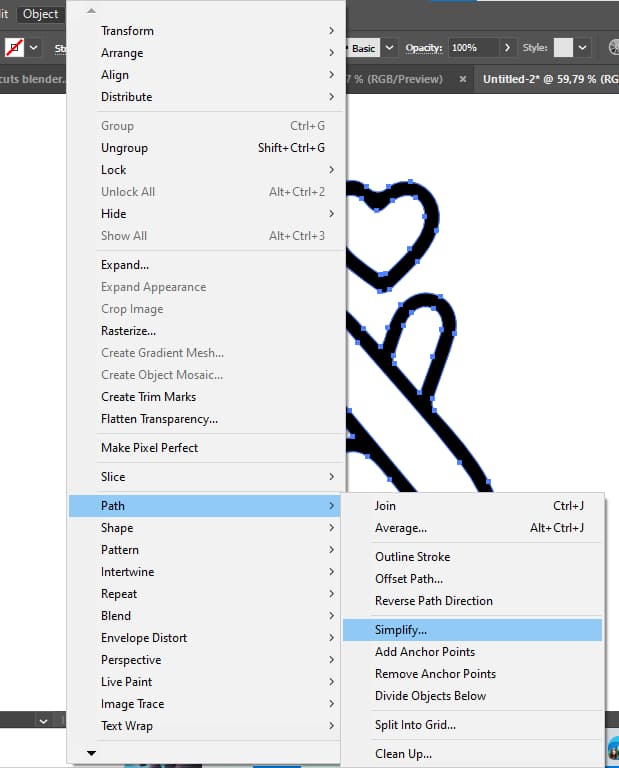
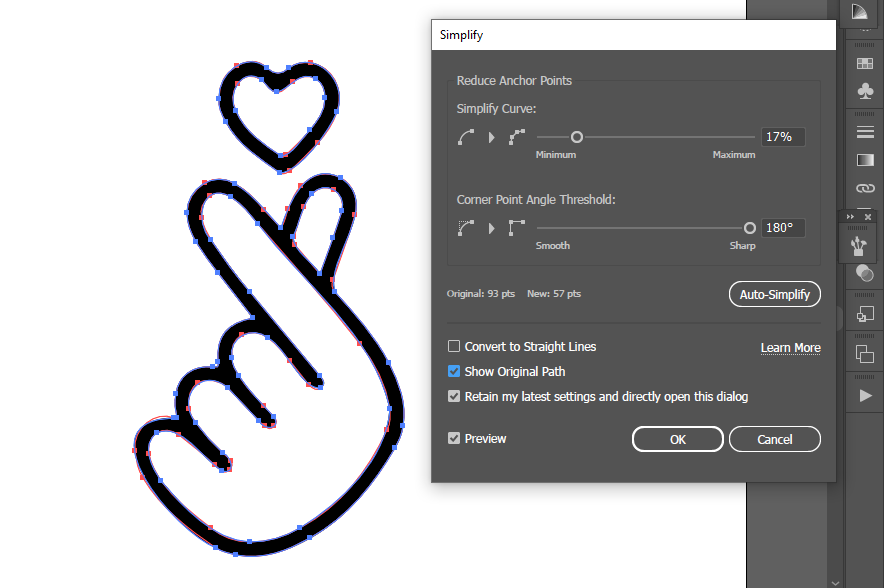
Lo primero que debes hacer es, con el vector seleccionado dirigirte a la opción Object>path> simplify


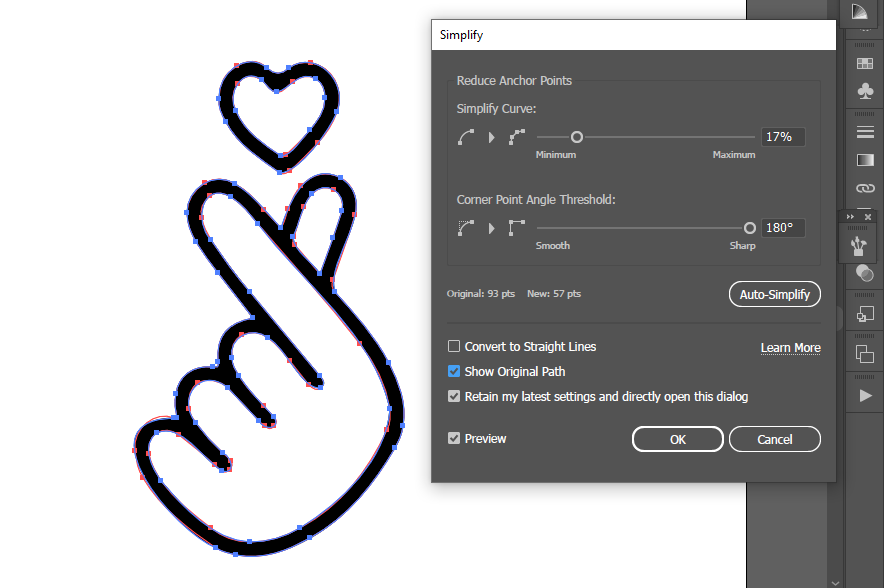
Te aparecerá las siguientes opciones:


Simplify Curve (Simplificar curva): Cuando el regulador se acerca al mínimo, los puntos de ancla disminuyen, causando pequeñas desviaciones en la curva de trazado.
Corner point angle threshold (Umbral de ángulo de punto de esquina): Cuando el controlador se acerca, hay más puntos en la curva que suavizan el trazado, y cuanto más se aleja, los puntos se enfocan más y la curva se vuelve más recta.
NOTA: Cuando seleccionamos Show Original Path, podemos ver el lugar de los puntos que se simplificaron.
Crear Retículas en Ilustrador
El uso de retículas es crucial para lograr una composición equilibrada y armoniosa. Aunque existen varios tipos de retículas, cada una se adapta a un estilo específico y la creatividad del diseñador. A continuación, aprenderás a personalizar tus propias retículas para satisfacer tus necesidades y preferencias.
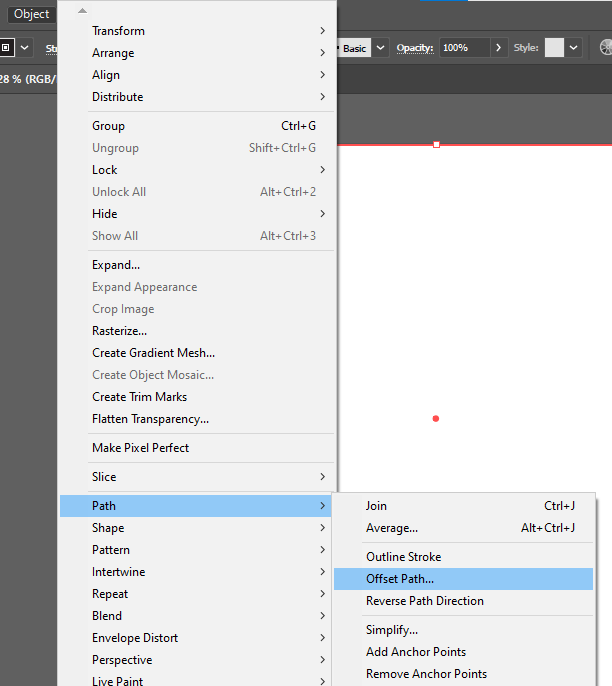
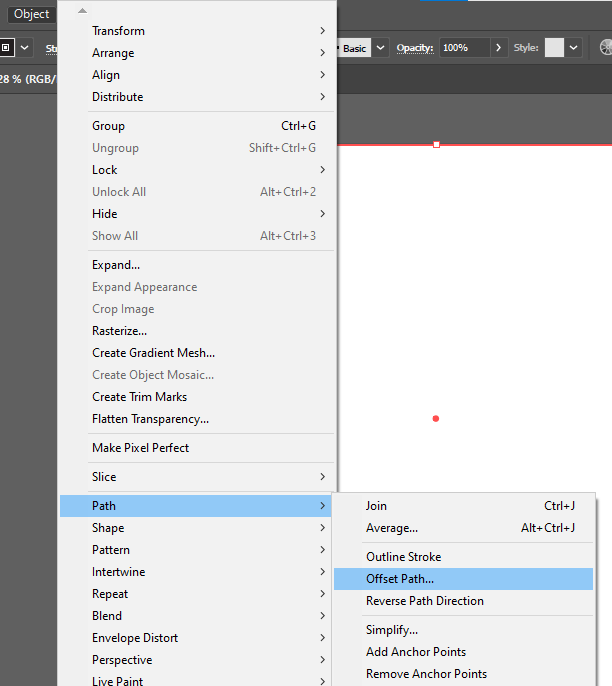
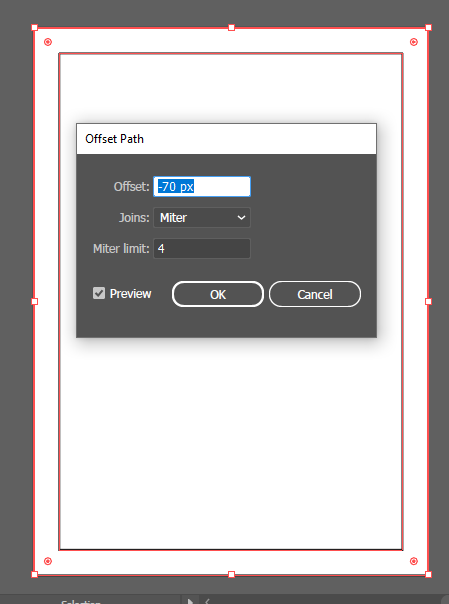
Lo primero que debemos hacer es crear los márgenes, para ello nos dirigimos a la barra de menú y seleccionamos: Object > Path > Offset Pat
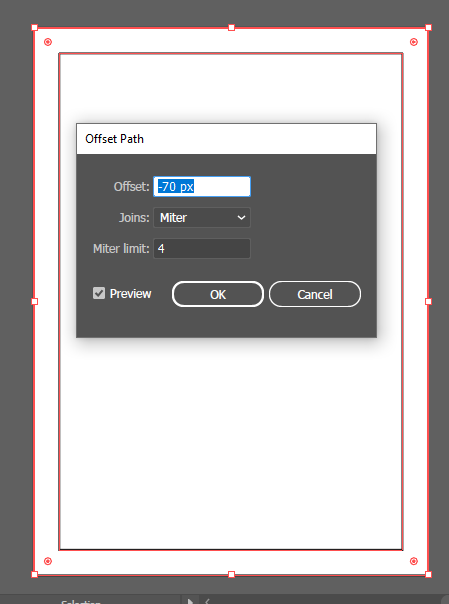
Para crear márgenes, podemos ajustar los parámetros.
Con «Offset», ingresamos el valor en píxeles para nuestros bordes; en este caso, -70 indica márgenes internos, mientras que valores positivos representan márgenes externos.




Offset Path
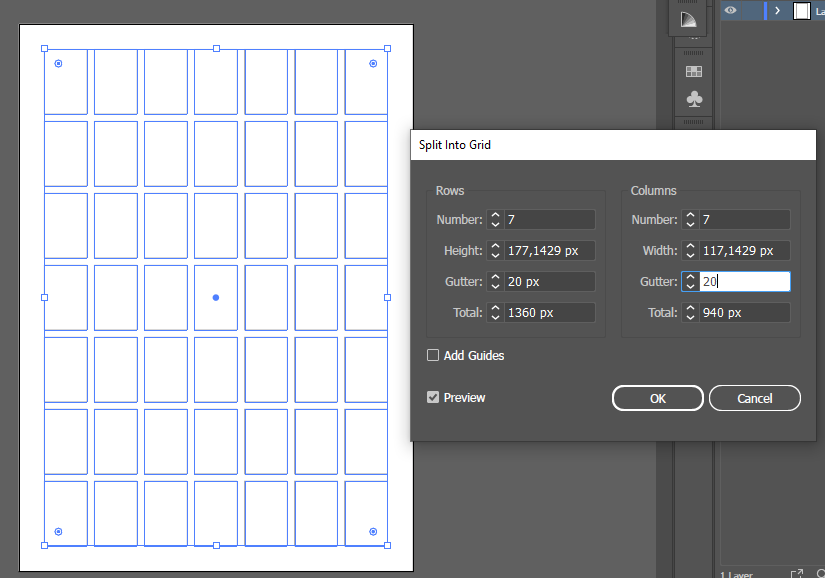
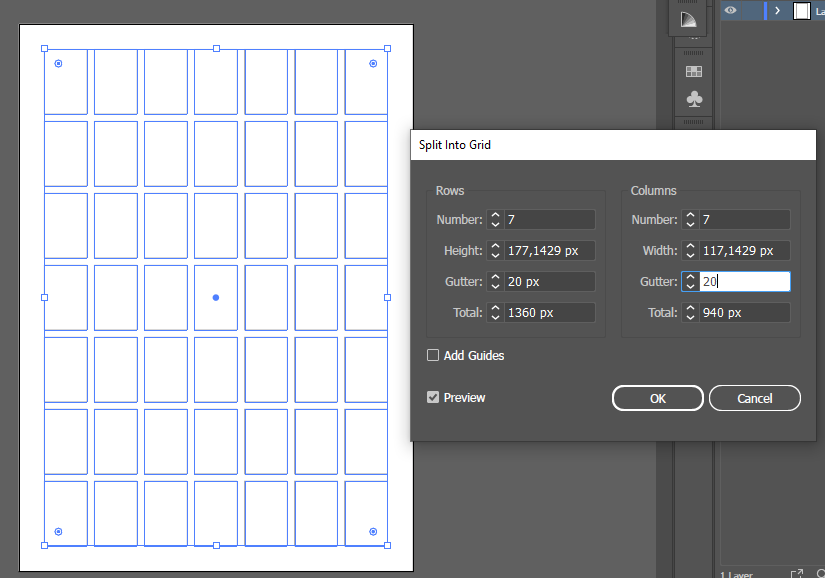
Para crear los módulos (Forma básica que se repite) y medianiles (espacio entre los módulos), nos dirigimos a la barra de menú y seleccionamos: Object>Path>Split into Grid
Ajustamos los parámetros, podemos modificar el número de filas y columnas, en «Gutter» se ajusta los valores del medianil.


Pintar sobre máscara
Cuando intentamos pintar o agregar detalles, a menudo resulta complicado evitar salirnos de los bordes. Sin embargo, Ilustrador cuenta con una función que simplifica esta tarea, haciéndola mucho más sencilla y eficiente.
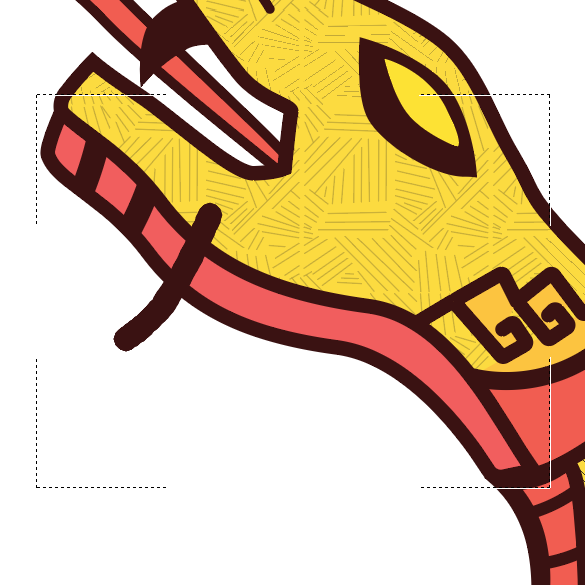
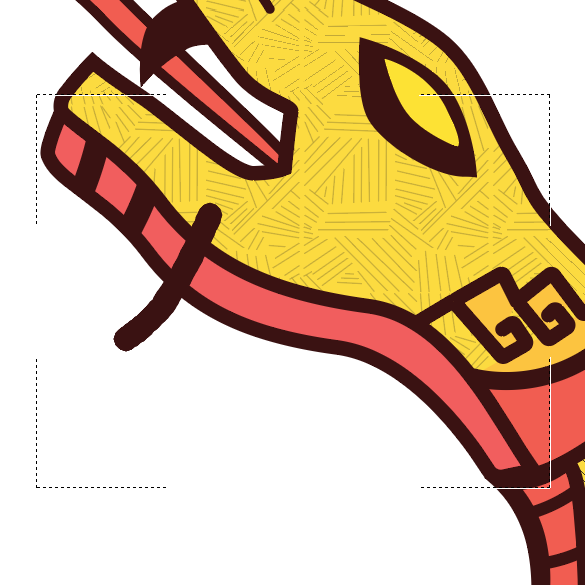
- En primer lugar, seleccionamos el objeto donde deseamos aplicar la pintura.
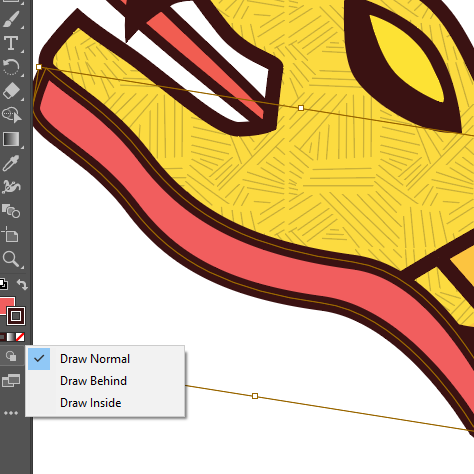
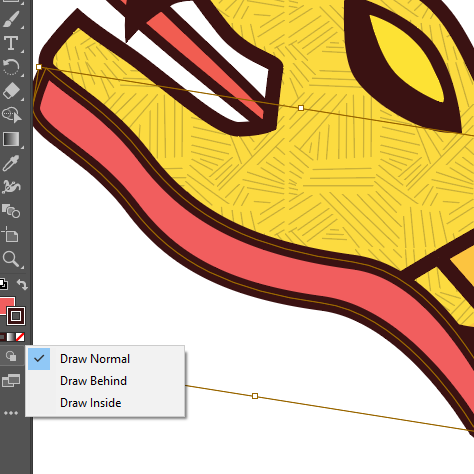
- Luego, en el panel de herramientas, elegimos la opción Drawing modes (Modos de dibujo) o presionamos Shift+D. Aquí encontraremos tres opciones:
- Dibujar normal (Draw Normal): permite dibujar de manera estándar.
- Dibujar detrás (Draw Behind): posibilita dibujar en la parte exterior del objeto.
- Dibujar dentro (Draw Inside): ideal para pintar dentro del objeto.
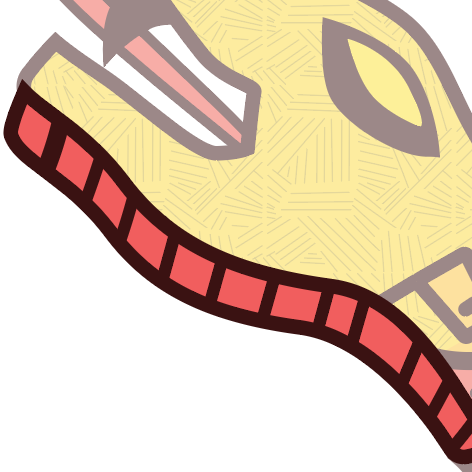
- Por último, seleccionamos la opción que mejor se adapte a nuestras necesidades, en este caso «Dibujar dentro», para realizar el dibujo interior.






Draw Inside
Citas bibliográficas:
¿Cómo puedo eliminar puntos de ancla innecesarios de forma mágica? (adobe.com)
Si esta información te resultó útil, te invito a dejar un comentario compartiendo tu experiencia. ¡Tu opinión es importante para nosotros! Agradecemos tu apoyo y esperamos seguir brindándote contenido de valor en el futuro. ¡Muchas gracias!
Si estás interesado en aprender más sobre diseño, te invitamos a leer nuestro post sobre el Flujo de trabajo dentro de una agencia de publicidad. ¡No te lo pierdas!»